
【HTML】tableその①:各タグの意味と役割を理解しよう!
皆さんこんにちは!
プログラミング初心者さんがつまずきやすいポイントを丁寧に解説、解消していく「初心者つまずき解消ブログ」です。
table要素はHTML初心者の最初の壁と言えましょう。
コピペで大体なんとかなるHTMLですが、tableはそうはいきません。
なぜならば、table要素を始め、tr要素、td要素など、似たような名前の要素をルール通りの構造で書かないと、ちゃんと表示されないからです。
ルール通りに書くためにはそれぞれの要素の意味と使い方をきちんと理解していなければなりませんよね。
今回はHTMLのtableについて、また、tableを構成している各タグとその役割について解説していきます。
1.tableとは
そもそもHTMLにおけるtableとは「表」のことを意味します。HTMLで表を表現したい時に使います。
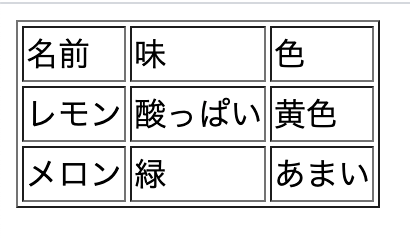
例えば、画像の表を作りたいときは

以下のようなコードを書きます。
<table border="1">
<tr>
<td>名前</td>
<td>味</td>
<td>色</td>
</tr>
<tr>
<td>レモン</td>
<td>酸っぱい</td>
<td>黄色</td>
</tr>
<tr>
<td>メロン</td>
<td>緑</td>
<td>あまい</td>
</tr>
</table>では、上記のコードがそれぞれどの部分を構成しているか、次の項で解説します。
2.tableの構成要素と役割
HTMLにおいて表を表現できるのがtableということは先ほど解説しましたが、tableの基本の構成要素は以下の3つです。
※thead / tbody / tfoot については必須要素ではないため今回は割愛します。
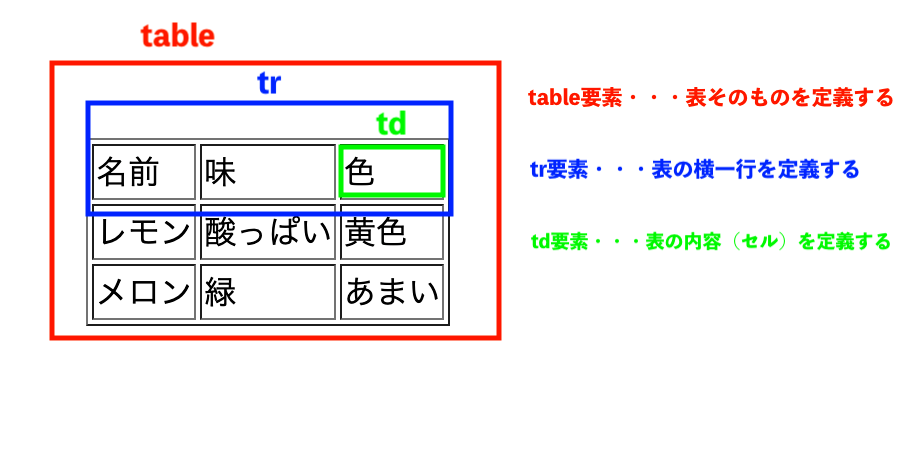
- table要素・・・表そのものを定義する
- tr要素・・・表の横一行を定義する
- td要素・・・表の内容(セル)を定義する

意識してほしいのは入れ子の構造、つまり、親子関係です。
tr要素はtable要素の中で、td要素はtr要素の中でしか使えないということです。
次の記事では、よくある具体的なNG例を紹介していきます。


















この記事へのコメントはありません。