
【HTML】インデントその④:エディタでを可視化するには?
皆さんこんにちは!
プログラミング初心者さんがつまずきやすいポイントを丁寧に解説、解消していく「初心者つまずき解消ブログ」です。
前回に引き続き、プログラミング初心者がつまずきやすいインデントについてHTMLを例に解説していきます。 (以前の記事が気になる方は下のリンクから読んでみてください。)
その①の中で、つまずきポイントは人それぞれあるとお伝えしました。
- そもそもインデントが何かわからない。
- どこにインデントを入れればいいかわからない。
- 何が「親」で何が「子」かわからない。
- いま半角スペースを自分で何個入れたかがわからない。
- 入れ子とは?ネストとは?
今回はいま半角スペースを自分で何個入れたかがわからない方に向けての解説です。
開発現場によってインデントのルールは異なります。半角スペースでやっているところもあれば、tabでやっているところもあります。
今回はインデント1つを半角スペース2つとしてやっていきます。
以下の例を見てみましょう。
<div>
<p>あいうえお</p>
<ul>
<li>リストA</li>
<li>リストB</li>
</ul>
</div>
divを基準にしたときに、 子要素には半角スペース2つ孫要素には半角スペース4つが入っています。
でも、ひと目で半角スペースがいくつ入っているかなんてわからないですよね。 さらに親子構造がどんどん深くなるごとに6,8,10,12と、半角スペースの数もどんどん増えていきます。
その場合入れる数を間違えたり、全角スペースを入れてしまった時などは修正するのに一苦労です。 そうならないために、予めスペースを可視化できるようにしましょう。
スペースの可視化はエディタの設定を行うことで実現できます。
今回はVSCodeエディタを例に設定方法を紹介していきます。

初期設定ではこんな状態で見えていると思います。
これを……

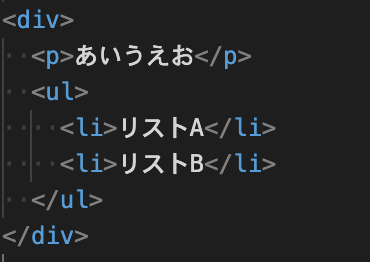
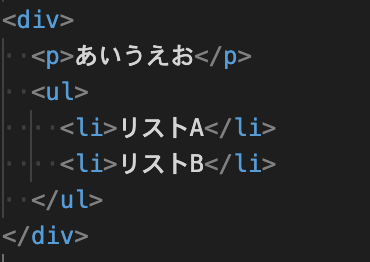
このように見えるように設定していきます!
以下の手順を参考に設定を変更してみてください。
VSCodeのバージョンなどにより設定方法が違うこともあるので、その都度自分で検索して調べてみてくださいね。
VSCodeでスペースを可視化する手順
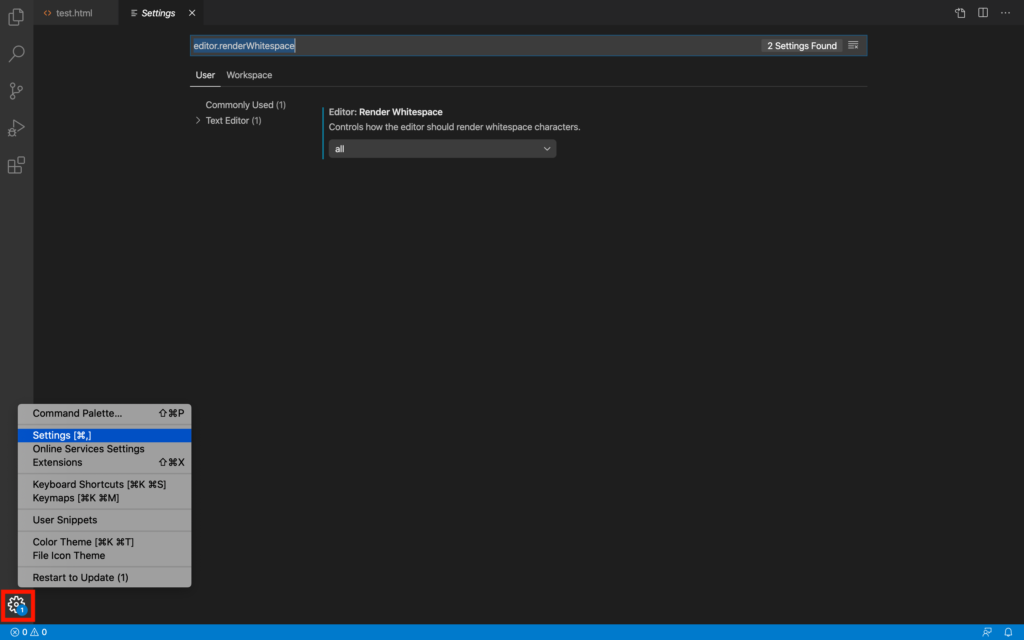
①VSCodeエディタを開く
②画面左下の歯車をクリックし、Settingsを開く

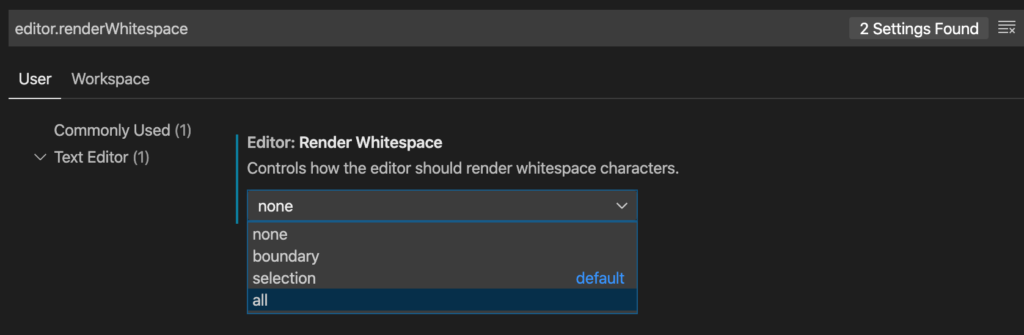
③検索窓に editor.renderWhitespace と打ち込む
④Render Whitespace プルダウンを all に設定する

すると、半角スペースが可視化できるようになります。

・←で見えるようになったのが半角スペースです。
こうすることで、スペースをいくつ入れたか、全角が紛れ込んでいないか等を目視で確認できます。
今回はVSCodeエディタを例に挙げて解説しましたが、他のエディタでもこのような機能は大体ついているので、「エディタ名 空白文字 可視化」等で検索し、設定してみましょう。
以上で解説は終わりです。
次回でインデントシリーズは最終回です。入れ子とネストについて解説していきます。


















この記事へのコメントはありません。